The interface is coming up

Here are some first designs for the interface of the app which is going to show users how much energy they produced and calories burned.
This app will be displayed on a IMac placed near the wheel at the exhibition.
- First/initial screen. The wheel will be still and the value of calories burned and energy consumed will be null.
2. Second screen. As the hamster wheel will be in motion also the illustration of the wheel will rotate and calories and energy will rise gradually according to speed and time of the user’s performance.
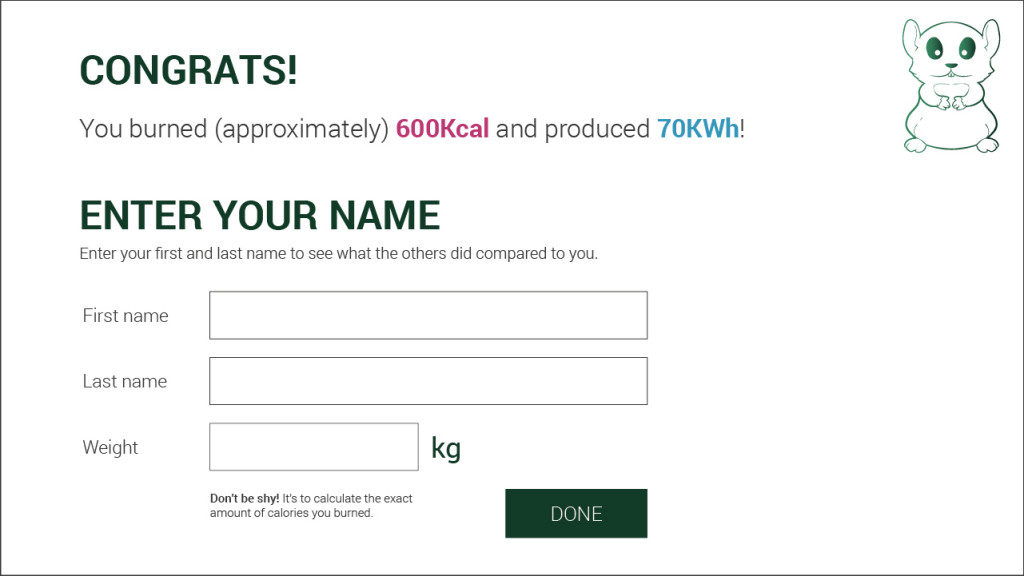
3. Third screen. After 5 seconds that the wheel will be still (assuming that the user has finished his performance and not just taken a short break), the screen resuming the performance will come up and users will be asked to enter first and last name and weight. The weight is important to calculate the right amount of calories, which otherwise are calculated following and average weight of 60kg.
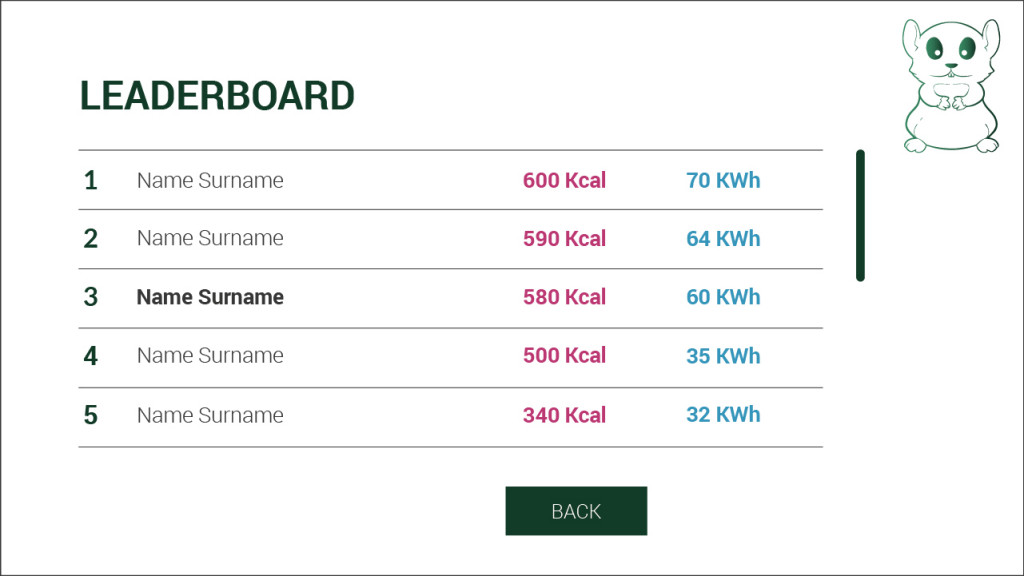
4. Fourth screen. After having entered the information asked above, users will be placed in a leaderboard. Pushing back this page will redirect to the initial one, however if someone starts to run again, screen one will be skipped for screen two.